| Posted by kyle on November 16, 2008 5:18 PM | bookmark / share: |
|
I'm always on the prowl for new tools and signals for analyzing and improving frontend performance. When Mozilla announced the new MozAfterPaint event in Firefox nightlies, I got excited and got to work.
John Resig posted a bookmarklet for viewing MozAfterPaint events, but I'm primarily interested in paint events that fire before onload(), so a bookmarklet isn't ideal. I stayed up late last night and created a simple Firebug extension for capturing and viewing these events. To use:

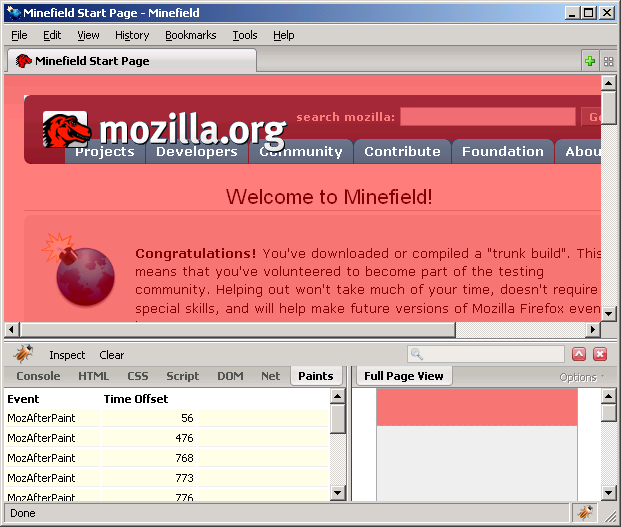
After restarting, you'll have a "Paints" tab in Firebug. Mouse over the events to see the clip areas highlighted.
Thanks to Mozilla for making MozAfterPaint available! I've only started digging in and I'll try to follow up with some observations. In the meantime, post away, I'm interested in yours.
Comments
Thanks for the useful extension!
Still trying to make sense of the results, but it is step in the desired direction :)
I had to tweak install.rdf because the current nightly FF is 3.2 something and I think you had max version up to 3.1 something.
This bookmarklet derived from John Resig's also looks pretty cool:
http://tlrobinson.net/blog/2008/10/14/improved-browser-paint-events-bookmarklet/
but like you said, it's post-load where for performance purposes it's more interesting what happens pre-onload.
Posted by: Stoyan | December 12, 2008 12:20 AM
Thanks Stoyan. I recently added an update (0.1.2) that should fix the install trouble. It also fixes some other issues (logging paint events triggered by the extension, etc).
I'm also trying to make some sense of the results. It's interesting to see how progressive image loads, SVG, and iframes impact the frequency of paint events. I'd like to better understand the overhead involved.
Posted by: Kyle | December 30, 2008 6:56 PM