|
Posted by kyle on August 3, 2006 11:26 PM
|
bookmark / share: |



|
In this tutorial, you'll learn how to integrate JavaScript Force Directed and Tree graphs into your web page or application using:
- HTML and CSS
- JavaScript with the DOM
- or JavaScript with SVG
 Click here to see what we're building...
Click here to see what we're building...
Continue reading "Tutorial: Creating Animated Graphs with JavaScript and JSViz" »
|
Posted by kyle on August 2, 2006 3:18 PM
|
bookmark / share: |



|
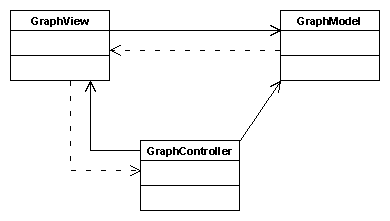
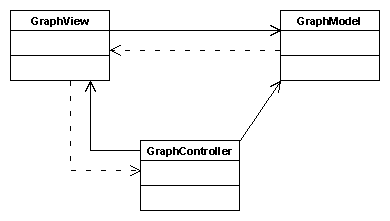
I put together some diagrams to describe the JSViz 0.2a design. I'm looking for comments to guide the design of the 0.2 release. Please let me know what you think:
The core of the design is a traditional Model / View / Controller (MVC). I'm not going to go into detail about MVC here, but Wikipedia has plenty of detail here. MVC offers an elegant means to recycle and swap implementations of the principle components of a system. Here's a high level view of JSViz 2.0a:

Continue reading "JSViz 0.2a Design Overview" »
|
Posted by kyle on August 2, 2006 11:27 AM
|
bookmark / share: |



|
A few weeks ago, Ted Mielczarek contributed code that enabled JSViz to support SVG. SVG renders shapes prettier than the HTML "shapes" I've demonstrated so far. I was especially fond of the rendering of edges in Ted's code.
Scripting SVG is just like scripting the DOM ... In fact it is scripting the DOM, so integration is a breeze. I've updated Ted's code to work with the 0.2 design (I'll post on this shortly) and implemented the "throttle example" from Sneak Peek Part 1. You'll need FireFox 1.5 or an SVG plug-in to see these examples. It's a shame IE7 won't have any built-in support :(.
Continue reading "Sneak Peek at JSViz 0.2 :: Part 3: Support for SVG" »
|
Posted by kyle on July 28, 2006 6:31 PM
|
bookmark / share: |



|
A great suggestion came from Gordon Mohr a few weeks back:
... provide a convenience method for turning any preexisting DOM node into an animated node -- would make setting up a starting arrangement easier
Here it comes Gordon! JSViz 0.2 will enable users to add any DOM element or a clone of any DOM element directly to a graph. This is a big convenience, but be aware that your browser must be able to render the element with absolute positioning. Check out these examples:
 Add DOM elements to a Force Directed Graph
Add DOM elements to a Force Directed Graph
 Add DOM elements to a Tree Graph
Add DOM elements to a Tree Graph
Continue reading "Sneak Peek at JSViz 0.2 :: Part 2: Easier DOM Integration" »
|
Posted by kyle on July 28, 2006 12:17 AM
|
bookmark / share: |



|
I've got a whole bunch of stuff to share and I'm super busy so I'll share bits whenever I can post. This little self-organizing graph project now has a name, JSViz, and a whole new design that I hope will satisfy the OO geeks and new-to-scripting crowds alike. I'm sharing code in this post so you can get a sneak peek. I'll post about the overall design and usage details later. Let's talk about throttles!
New Refresh Throttle for Tree and Force Directed Graphs
No more CPU red-lining while your graph is in a settled state! I've added some rudimentary refresh throttling to the graph engines. In short, the refresh rate is slowed as entropy in the graph decreases. Below are some examples (and some geeky discussion):
Continue reading "Sneak Peek at JSViz 0.2 :: Part 1: Refresh Throttle" »
 Click here to see what we're building...
Click here to see what we're building...