|
Posted by kyle on January 22, 2007 8:27 PM
|
bookmark / share: |



|
I just posted this new tutorial on jsviz.org...
JSViz 0.3.3 includes a few examples to help you get started. In this tutorial, I'm going to go over one of them. We'll create a Snowflake Graph from the contents of an XML file. You can find the example source, with comments based on this tutorial in the 0.3.3 Distribution.
Here's the final product
1) Start with a new HTML file
Add appropriate JSViz imports and an empty "init()" function body:
Continue reading this post at jsviz.org...
|
Posted by kyle on January 21, 2007 11:31 PM
|
bookmark / share: |



|
The jsviz.org website is now available but I'll be cross-posting big news here to keep subscribers and search traffic informed:
JSViz 0.3.3 is now available. This release includes two major features:
Snowflake Model is an updated implementation of the "Tree Model" offered in JSViz 0.2. This is a geometric model, offering superior speed to Force Directed layouts, but only capable of representing hierarchical data (sorry, no circuits).
An Example Snowflake Graph
Layouts offer a simplified interface to the core JSViz libraries. New projects can now be created with minimal code and simple configuration. Additional examples, using Layouts:
An Example Force Directed Graph with Data Loader
An Example Force Directed Graph with Randomly Generated Data
You can download the full source as a single ZIP archive or browse individual files on the Download page
I'll follow up with tutorials shortly.
|
Posted by kyle on November 5, 2006 11:11 PM
|
bookmark / share: |



|
I've received a lots of great comments and e-mails about the music recommendations demo I posted a week or so ago. But a number of you mentioned that the recommendations were a little funny. Questions and observations so far:
- Theivery Corporation is the center of the universe! Every album ever released is 3 or fewer hops away from a Theivery Corporation album.
- Why is every album I search for related to Beck? or Moby? or Neil Young? Though I'll point out, the man has been in almost every band that's ever released an album. Seriously, that album by the Back Street Boys and Young is one of my favorites!
- How is this tool useful if the only related albums to my search are by the same artist?
Right. So ... There's a lesson here:
There's always a little bit of "magic" in a mashup.
The music recommendations demo gets album relationships from Amazon.com's E-commerce API. Similarity is based on buying patterns, which apparently lead to some unexpected or disappointing results. So I decided to try out an alternative.
I worked up a quick mashup using the Audioscrobbler (Last.fm) API for Artist-to-Artist recommendations. Audioscrobbler uses the listening patterns of it's users to determine relationships. Unfortunately, the images served up with this API aren't especially useful in identifying artists, especially when scaled down. So this demo is currently text-only. If you're interested, the demo could be extended to grab an album image from Amazon.com. I tried this and bailed out quickly because it added a lot of latency to the addition of new nodes, but you may be able to cut this down using an image cache.

So give it a try.
Oh, one more thing! These demos don't work so well in ie7. This isn't an issue with the JSViz 0.3.1 API. I'll fix the demos when I have some spare time. Thanks for all the feedback. It's useful in driving this project.
|
Posted by kyle on October 24, 2006 11:45 PM
|
bookmark / share: |



|
I'm super excited about the new Dojo2D, available in Dojo 0.4.0, which now enables support for vector graphics in virtually every browser!
They've created an abstraction layer that supports vector graphics implementations in SVG and VML. So this covers:
- Internet Explorer 5.0+ (VML)
- Firefox 1.5+ (SVG)
- Opera 9.0+ (SVG)
- Safari (current dev builds) (SVG)

Check out these demos (in every browser you can find):
Clocks
100 Bubbles
The implications of this are huge. Developers and designers can now treat a web page as a 2D canvas and use the familiar DOM event model for user interaction. I'm eager to see what emerges without the constraints of HTML elements, CSS, and their disperate implementations.
|
Posted by kyle on October 17, 2006 12:52 PM
|
bookmark / share: |



|
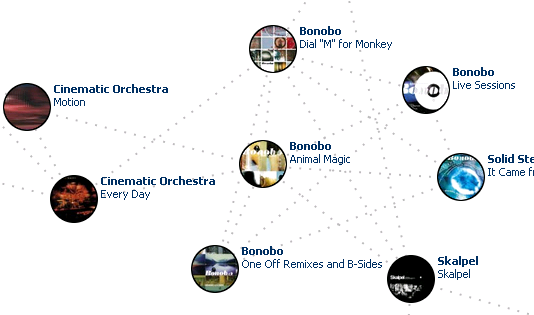
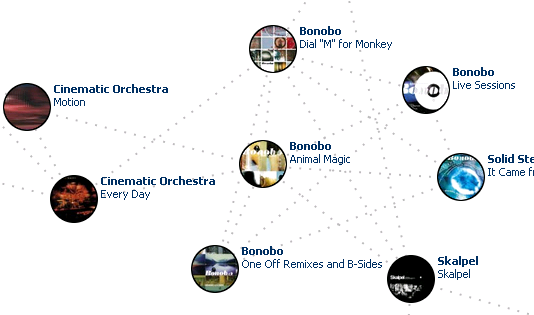
Last week I showed you a tutorial that I put together for The Ajax Experience, where we built a force directed model from the contents of an XML file. Today I'm presenting an example with full source from another tutorial in this talk, where we make a complete, interactive application that models music recommendations using Amazon.com's Similarity API. I'll be covering this example in detail in my talk next week at The AJAX Experience. You may view, download, and modify the source in this example. It's available under a Creative Commons Attribution License.
This application will enable a user to search for music by artist. When the user selects an album, they'll see a graph model reperesenting the album's relationship to similar albums, based on Amazon.com buying history. Here's a screenshot:

Click here to use this example application...
A Note on Aesthetics
Continue reading "Modeling Music Recommendations in JavaScript with JSViz" »